前言
本文主要是基础知识的深化,内容包括:
数据类型:判断方法、变量类型与数据类型、数据在堆栈空间中的储存细节
对象:对象是多个(种)数据的容器,两种访问内部数据的方法
函数:函数也是对象,也有属性和方法。IIEF、this指向问题
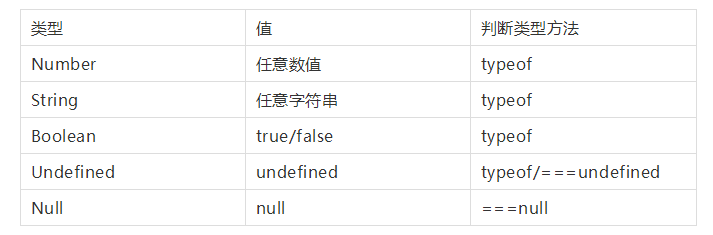
数据类型
基本(值)类型

对象(引用)类型

数据、内存、变量
数据
存储在内存中的信息,以二进制(0101101)的形式保存,可传递
内存
内存条通电后产生的临时储存空间
- 一块“内存”(一个字节)包含两部分信息
- 内部储存的数据
- 该内存的地址值
- 内存空间分类
- 栈空间 全局变量/局部变量,表示对象名的变量,空间较小
- 堆空间 储存对象,空间较大
变量
变量名,用来查找到对应的内存
变量值,内存中保存的数据
总结
数据类型和变量类型不同,变量类型分为两种,一种保存值,一种保存地址
- 基本类型(保存值):保存基本类型的数据
- 引用类型(保存地址):保存对象类型的数据的地址
对象的理解与使用
什么是对象
保存多个数据(多种数据类型)的容器。这些数据每一个都有键名(key)和值(value)
对象的属性和方法
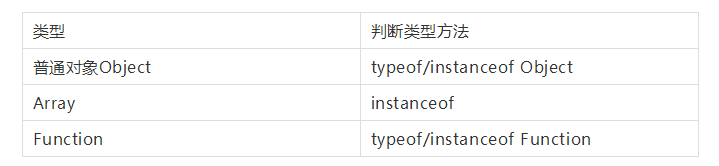
对象的属性和方法都是对象内部的数据,根据数据类型的不同划分为两类。
属性:保存的数据类型是基本类型、普通对象Object、数组类型Array
方法:保存的数据类型是函数类型Function
访问对象内部的数据
方法一(有时候不管用):.数据键名
方法二(通用方法):[‘数据键名’],数据键名有特殊字符/或者是一个变量
1 | var obj = {} |
函数的理解与使用
什么是函数
用来实现特定功能的, n条语句的封装体,可以执行
函数是对象,也有属性和方法
属性:test.prototype
方法:**test.call/apply(obj)**。这个方法可以让test临时成为obj的方法
IIEF
全名:Immediately-Invoked Function Expression立即调用函数表达,
别名:匿名函数自调用
作用:隐藏实现,不污染外部(全局)命名空间
1 | (function (i) { |
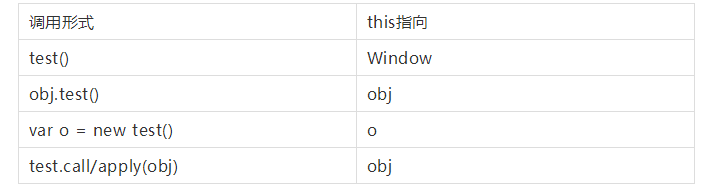
函数中的this
this是什么:
一个内置的引用变量,代表调用函数的当前对象,既然如此,那么this具体指的是谁,只有当函数执行才知道,谁调用,this就是谁。
如何确定this的值?这里假设已定义了函数test